[MUSIC PLAYING] [DAVID SPEAKING VERY POOR IRISH GAELIC]
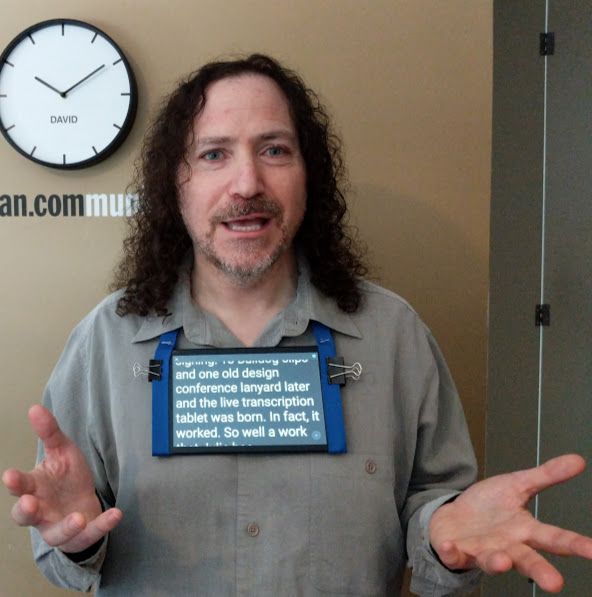
…so I think it’s best that I address you today… my words will be more accessible today… if I speak in English. I’m wearing a pair of goggles. And they’re the goggles we use… when we’re testing websites for accessibility because we tend to think about accessibility with people extreme deficits. Someone who can’t see at all and has never seen. Someone who is quadriplegic, has very little mobility.
And yet the vast majority of disabilities are more subtle. And so we have these goggles, for instance. They’re designed by a doctor I met from Pennsylvania. And on this set, on my left eye, this limits my vision to about eight degrees. On the
right eye, this is a Coke bottle- “Trailer Park Boys–” if you know Canada, “Trailer Park Boys–” -kind of a lens.
And we have a whole set of these. In fact, my cat, Spice, who travels with me: she’s wearing a simulation of cataracts. Actually, you may want to try one of these on, got a whole bunch of them. You could try one of them on for color blindness or macular degeneration…
Actually, you can pass these around here. Have some fun with these. And in fact, our cat can even travel. Row. You know, the thing is that my focus has been on accessibility for some time. And yet I started out as a graphic designer.
How many of us are writers here? Show of hands. Designers, information designers? Managers? OK, thank you.
This is a picture of me from 1985 when I just first started out being a graphic designer. And when I first started out being a graphic designer, it was all about typography for me. I was crazy for type. I still am.
But to me, it was this wonderful universe. I could take all of these column rules and words and justification and I could create this perfect little universes. I didn’t care that much about what I was saying. It just had to do with what it looked like.
And then in the ’80s, in 1985, a woman who was an activist in plain language wandered into my studio with a project. And she forced me to deal with the reality that no matter how pretty the words were, no matter how well organized they were, if we weren’t saying something useful and we weren’t saying that communicated clearly, there was no point in doing it at all.
And in fact, it helped shape my career. Because I ended up doing some really exciting work. For instance, my biggest client for about a decade was Health Canada, Department of Health. And in Ottawa, Canada, where I’m from, we’re the ones who invented this idea of putting messages on cigarette packages. First just words, then pictures.
Extremely plain language which has saved lives worldwide. And now everywhere I travel– been to now over 60 countries– and everywhere I travel, I see this Canadian idea. And I remember it went from completely ridiculous, there’s no way you’ll ever get that approved to traveling around the world and seeing everywhere we go this type of thing.
Another crazy tilting of windmills thing was we did a special project for the prime minister’s office in Canada where the idea was what would happen if we rewrote the law in plain language. We took the Employment Insurance Act. And not just to redesign the words, but to do plain design as well.
And to think about digital accessibility. And we did this work. And we did studies. And we weren’t surprised to find that the common person was delighted when they compared the old and the new version. The idea that they didn’t need a lawyer to understand a law of their own country. Cornerstone democracy.
What really amazed us was that we did testing as well with lawyers, and the lawyers also preferred the plain language version and the plain language design.
That very activist I mentioned, actually, we ended up working on a project for almost two decades. A project where we were helping family farmers create sustainable farms in Ontario.
And one of the cornerstones was– it was a massive plain language project. I had never been so immersed in it. And this project, now in its fourth edition, it became a CD-ROM. It became a website. And now in its most recent incarnation, we’ll now make it e-accessible as well.
So the first layer was to use language that was meaningful to everyone. The second layer is now it’s in a programming format as part of an online portal where everyone can access it because it fulfills standards for international accessibility for websites. And now, over 80% of the family farmers in family farms in Ontario have attended our course, which is about four times as many as anyone would ever imagine.
Now, just last month, I spoke at accessibility conference in Toronto. And I met this remarkable guy. Kerr Watson is a young man. He’s about 25. Though at first glance, you think he’s more like 14.
He has extreme challenges in terms of communications. And if you just met Kerr and you tried to interact with him, you’d probably think that he’s a person that is simply not responsive at all until you read what appears on the tray on his scooter. And I’ll read this to you because it’s one of the most brilliant pieces of plain language I think I’ve ever read.
And it’s a case where plain language opens up someone’s life. It says, “Hi, I’m Kerr, pronounced ‘care’. Please talk to me directly rather than to my assistant. I can hear. I like it when people talk to me in a quiet voice.
I’m an adult. I understand everything you say. Please ask me yes/no questions. I blink for yes. If I don’t blink, ask if I meant to say no. I’ll blink to confirm.
My visual impairment makes it hard for me to look at you. If you think I’m not listening, I may be having an absence seizure. My assistant can help if we have difficulty along the way.”
These few sentences are the difference between Kerr interacting with the world and being ignored. Indeed, from Ontario and from Canada, I’m proud to say I bring you messages of leadership in accessibility. And it’s because we’ve been leaders in legislation.
I’m proud to say that I design and I write and I edit in a province where it’s actually against the law to not try to write things plainly. That’s amazing. And we want to share that globally.
I was brought in by the Worldwide Web Foundation to be part of a study they do every couple years called the Web Index. And what we did is we study countries around the world to see how they’re doing in terms of making a web presence that’s truly meaningful.
And embedded in that were four questions about accessibility. So we are able to benchmark legislation and government and private sector websites from all these different countries to see how well we did. And it’s no surprise to me that the countries in this room are the countries that do the best. That the countries that are best represented in the plain language community are those countries where we’re finding the best online web presences.
Now, if you do a Google Trends search of the phrase “web accessibility” these are the cities that come up. Ottawa, where I’m from, is ground zero. 100 points. And Toronto, the capital of Ontario, is also on that list. And the reason for that is Ottawa is our national capital and we were the first country in the world to legislate that it was against the law for any public facing government page to not comply with an international standard of accessibility.
Now, these international standards are a mixture of editorial, design, programming issues. And I’ll tell you a little bit more about that for those who aren’t familiar with it. But then Toronto, capital of Ontario. Ontario was the first jurisdiction on the planet to say not just government but private sector and NGOs as well had to publish at a minimum level of accessibility, or else it’s against the law.
Now, we tend to think of design as decoration. And yet to me, design is life and death. Consider this. This is a picture of a traffic signal in Dublin. But I could’ve taken it pretty well anywhere in the world. It’s a classic. The red and green system of is it safe to come and go.
And I’m going to just press my magic button and remove all the color. Now you’re seeing what traffic signals look like to someone with a complete color deficit. You know, 10 and 1/2 percent of the male population of Ireland has some level of color deficit. And you know what the largest source of accidental death is in this country?
That was a question.
[LAUGHTER]
Road traffic.
Road traffic accidents. Who said that? Thank you. You know, we got to encourage participation. Here. Here’s a copy of my book, Do Good Design.
Road accidents. And the majority of the deaths are at intersections. So at these intersections, how can we rely on a system that doesn’t use just color? Well, we can.
This is what we’re doing in Quebec: the next province over from Ontario invented a better traffic signal. So here, in these traffic signals, we’re still using the classic green to go, red to stop, so the legacy users understand it. But as well, we’re not relying entirely on color.
The number of lamps. There’s two lamps when you’re stopping and only one for go. And the shape as well. Square for stop, round for go. Diamond for maybe.
And in this way, we’re still using color but we’re not relying entirely on color. And we translate the same type of thinking into document design. We get the same idea that if we make sure we don’t write instructions that rely on color, we’re making sure that everyone’s included.
Now, this is a traffic signal I saw in Boston, Robert. This is downtown Cambridge. And now what is this symbol supposed to– can someone in the audience who can see color tell me, what is this symbol supposed to mean?
“Don’t go left.”
Don’t turn left, right? What does it say to someone with a complete color deficit?
[INTERPOSING VOICES]
“Kill yourself now” is what it says. Have you driven in Boston? I mean, so you’re basically saying one way to get rid the problem is to kill off the colorblind folk. The colorblind folk…
Yes, I’m a colorblind graphic designer. I was embarrassed to say it for the first 10 years. And I just wear black and I get away with it.
But as a designer interested in accessibility and inclusion, what became really clear to me early on was that happening to live right now, happening to live in this age where it’s never been more possible to share ideas, I think the online is the biggest opportunity to help do good. Because you know, Hannah and I went over to the Treasury at Trinity College.
And there’s this enormous, wonderful collection of ideas, of words, of books. And in the century since the liberation of these ideas, I don’t think anyone even imagined that we could overcome the politics that wouldn’t allow everyone to have access. But did we imagine that we could overcome the idea that someone whose hurdle is that they can’t see would be able to read all these books?
Or someone who lives 10,000 kilometers away could read all these books? Now, in the last 100 years. Well, you know, in the last 30 years more people have been liberated by information technology than all the wars and revolutions in the history of humankind. We get to live in a remarkable time.
And in those last 100 years, the divide between those who had access and those who don’t has basically broken down to four screens. The first screen, a movie screen. Like right now, we’re sharing in a theater arrangement.
The second screen was the television. And no technology took over the planet faster than the TV. And indeed, people love this. And they had some level of control over interaction because they could choose different channels.
The third screen, though, was the computer screen. A chance for true interaction. And yet it’s this fourth screen, the mobile screen, that will actually be the first place that most of us meet this amazing ability to access documents. We tend to think of the Internet as ubiquitous, and yet only 31% of humanity has internet access.
But this is the decade where that changes. By the end of this decade, a majority of humanity will be online. And if you think of all the amazing things we’ve developed just in the last 10 years online, the YouTubes and the Twitters. And yes, it’s smart to have entire documents that are only 128 characters long.
All these innovations. Imagine if 31% of us are innovating, what becomes possible when all of humanity is online. The mobile devices have also made remarkable things possible. I want you to imagine for a moment. In fact, imagine someone you know.
Maybe you have a child. Imagine that child is a year and a half old. Or maybe a nephew or a niece. And she wakes up in the middle of the night. It’s two in the morning and she’s crying. She’s screaming and she can’t tell you what’s wrong because she doesn’t have the words.
But something’s clearly wrong. And here in Ireland or in Canada or Australia, you’d pick up the line and you’d call the 24/7 nursing hot line. You’d say, ah, I don’t know what to do. My daughter is really not well. And I don’t know what to do. What do we do?
And they say, oh, symptoms. Oh, go to the 24/7 Boots. Go to the pharmacy. Get this drug. Come back, give it to her, and she’ll be OK. And you do that and everything’s OK.
Except if you lived in Ghana, it’s not so easy. Because in Ghana, 25% of the pharmaceuticals are fake, which means that you make the call, you rush to the pharmacy, you get the drug. You don’t know if it’s going to help your daughter or whether it’s going to kill her.
And even aside from the medical risk, there’s an indignity there as well as a hit on the economy. So what did they do? This group called mPedigree came up with this remarkable invention. The reason I came across it is we were judging a global design awards program throughout the developing world. And there were all sorts of amazing graphics and color and stuff.
But of all the entries from 111 countries, this is the entry I love the most. This group called mPedigree invented a system where when you get the pharmaceutical, there’s a sticker on the drugs. And you just take your nail and you scratch it off, and there’s a unique number on the pill.
You then take your mobile– which if you’re in Ghana costs one penny per text– and you text that number to this SMS number. And immediately comes back a Yes or a No. A plain language message that tells you whether that’s safe drugs for your child.
That’s 128 characters. No color, no special fonts. That’s 128 characters of pure plain language love, great design, better security, better humanity, better civilization. And it’s pure innovation. And that’s where I see our opportunity.
So when it comes to e-accessibility, of course we think of the idea that we all want to take care of everyone. It’s the right thing to do. But in fact, we need to find reasons to motivate our clients to want to make everything accessible. And I find there’s five reasons.
And the first reason is there’s just so many of us. And we want to include everyone. And what percentage of people do you figure live with a substantial disability? What do you think? What are the numbers?
I’m sorry, 20% perhaps? 15%? You know, I’m skeptical. These are the numbers the government tells us in Canada, too. I’m skeptical because just yesterday Claire reminded us that one in six adults here in Ireland live with a level of literacy where they can’t use the websites.
So if one in six adults in Ireland have a literacy challenge, I think the number is higher. Actually, I’d like you to do a little experiment, if you’re willing. Maybe. I said we’d give awards for participation and you gave me the 20%, so thank you.
Actually, Hannah. Easily recognizable with her interesting hat. If you give Hannah your name and email address, we’ll do an informal accessibility audit of your website, if you’d like. Is that interesting?
Lovely. That would be great, thank you.
If you’d like that, just give Hannah your credentials. So I want try an experiment, if you’re willing. And I don’t want to embarrass anyone. But I bet you just in this room, we have way more than 15% or 20% or 18% of people with disabilities. Are you willing to try this?
I’ll tell you what we’re going to do, and then you can decide. Here’s my plan. I’m going to list off a whole bunch of disabilities. And only after I’ve listed them all, I’ll ask you to stand up. Or if you’re in a wheelchair, don’t stand up.
I’ll ask you to stand up and we’ll see how many. And by the way, I have two and a half of the things I’m going to list. So I’m going to list them all. Don’t stand up until then. And then I’ll say, “OK, everyone stand up if you have at least one of these things.” All right?
You’ll figure out what I’ve got by the end of the 49 minutes. So here’s my list. Can you not see at all? Do you wear glasses? Do you have a color deficit? Do you have trouble reading the lettering on the bottom left corner of the screen here?
Do you have a hearing challenge? Do not hear certain frequencies of sound? Do you have trouble hearing in certain situations? Do you have a mobility challenge? Do have carpal tunnel syndrome?
Have you ever had you arm or leg in a cast for more than two days? Have you had laser eye surgery? Are you pregnant? Are you drunk? Are you stoned? Did you not get too much sleep last night because that Temple Bar region, they make noise all night long?
Do you live most of your day in a wheelchair? Do you have an attention deficit challenge? Are you already bored with my list? Autism?
Was English not the first language you learned? That’s a lot of things, and there’s more things. But hey, look. OK, stand up if you have at least one of these things. Let’s see what we’re dealing with here.
Oh my goodness. That’s a lot of people.
OK, my friends. I want you to look left. I want you to look right. And I want you to realize that when we’re writing, we’re writing for everyone. We’re not writing for some shut ins with a miserable little life somewhere, this mythical thing we think of someone with a disability.
These are the well dressed, awesome, humorous, cool people you are writing for, designing for. Do you get it? Thank you so much for exposing yourselves. You can sit down now.
The second reason why we need to make everything accessible is for search engines. The Google search engine or the Yahoo search engine or the Bing search engine has the cognitive ability of perhaps a four year old. And when we organize our information in a way that assistive technologies can interpret it, it also means that Google can be confident that it recognizes what it’s perceiving and can structure it properly… which means more accurate hits on Google and also more search results. Because Google only wants to share information if Google is confident.
The third is if we want to retain and attract the best people to our organizations, well, we want everyone involved. Who would want to not be able to have Stephen Hawking working in your organization. Because we want people involved in the process of creating documents every step of the way and not just being able to perceive them.
The fourth reason is the love. It’s the right thing to do. We sleep better at night knowing we’re part of the design of a better civilization.
But the fifth reason that really compels me to be with you today is legislative. And I’m showing pamphlets here from the Ontario government that they’ve handed out because now the businesses across Ontario need to understand how to provide online and in-person accessibility. There’s a lot of education that needs to go on.
The good news is this. Whether you know a whole lot about e-accessibility or hardly a little, this is the perfect time to learn. It’s never been easier. We used to run two day courses on this, and now we do them in a day because the tools have gotten better.
The understanding’s become better. The software is better. The hardware is better. The assistive technologies have also become more available. Now, in order to design really well for disability, though, we need to understand what we’re grappling with.
And so I’ve very briefly organized the types of disabilities based on the human senses. The key, though, also is when you think about disability, most of them are not permanent. A permanent disability, someone, let’s say, hasn’t seen since birth and may never see. That’s an extreme case.
But the vast majority of us have more subtle things. Maybe we could have full mobility, but it hurts when I move this arm. I just don’t want to do it that much. Maybe my hand shakes a little.
So we have episodic disabilities as well. Perhaps I just happen to be on the bus holding groceries in one arm and trying to dial my phone in the other. That’s a temporary. Or at the gym. You know, when you’re on the treadmills. And there’s five different screens up, they’ve got different channels.
And so they turn off all the volume because otherwise it would be this cacophony. Well, they put the captions on. So now we’re all using the captions even though we may be able to hear just fine.
We have a temporary ability not to be able to hear. And so we all enjoy those captions. Or when we’re watching Downton Abbey in Canada: we really enjoy the captions.
And we also have acquired disabilities because as we age– in 15th century Ireland, the life expectancy was perhaps 36. And we all want to live past 36. But you know, we’re working with this 50,000-year-old hardware and it does start to break down at a certain point.
So we have aging-related challenges. And then if it’s not bad enough, we also have society judging us. Like being left-handed in some parts of the world is still something they try to force out of kids at an early age. And that messes with their heads, for sure.
So the impairments: I’m listing them in the order here that affect us most online. We have visual challenges. We have dexterity or mobility challenges. And we have hearing challenges. And all these challenges, they can be the most extreme or they can be the most subtle, and we want to take care of all of them.
Language and speech difficulties. Cognitive challenges. We do work at Carleton University, and 80% of the students who come to the accommodation desk at Carleton University are actually dealing with cognitive challenges. Though you’d think it’s all about people in wheelchairs and stuff.
And then we have all these wonderful things we’ve invented to overcome these challenges. We call these assistive technologies. And by understanding them, we know how to best write or design or code for making sure they all work. And I’m just going to show you a few of them.
For instance, we have a lot of tools for taking an image and zooming. And we all enjoy this on a small screen device. You know, they told us 20 years ago our screens were going to get bigger, but they got really smaller. All this pinch and zooming we do.
In fact, you go to those new sites where you do “Oh, I got to zoom in” to see the line. But then I got to go this. And I got to go down and around. And then I got to zoom in.
Those are the websites that aren’t following the standards of how to create an accessible site. But those sites that are delightfully just always the right size and you turn your phone and it just works and everything, those are the sites that are following the rules on how to create accessible experiences.
This is a technology that was developed also in Ottawa. It’s a technology that follows where your nose is and therefore knows where you’re looking. And then when you blink, it knows when to launch the missile– It knows when to launch the whatever. We know where the money came from.
But the amazing thing is that although developed for one reason, everyone prefers this. In fact, Lenovo is planning on building Nouse– it’s called a Nouse because it’s like your nose and a mouse– your Nouse. Building all these Lenovo laptops are going to have Nouse-like technology in the next 24 months.
And then everyone’s going to be wandering around. Bad enough people are wandering around talking to themselves. They’re going to be wandering around blinking at their tablets.
This is another technology made in Ontario. This girl is wearing a pair of goggles. Her name is Yvonne. I actually met her at that same conference. And the goggles take the information, and this computer she wears on her waist. And these two LED displays.
And it actually redesigns what she’s seeing in real time. I tried it out. It was amazing. Now, she’s got a visual challenge where she can’t see anything in the middle. She only sees stuff in the periphery.
So what this does is it’s constantly, as she’s looking around, it rebuilds the middle of the vision. She doesn’t just wear them walking around. Yvonne wears them all the time. So when she’s at her computer looking at your website, she’s also wearing these goggles.
And I asked Yvonne what’s it like to wear the goggles all the time. And she says “Since she got the goggles, I can be the person I’m supposed to be.” She doesn’t see this as a different version of herself. She sees the goggled version of Yvonne as the true Yvonne.
Here’s another technology which is really cool. This girl’s wearing what we call a sip-puff device. And if you’re a quadriplegic, the idea is you can’t use your limbs below your neck. But she can, by moving her head around, that’s like moving the mouse. And by sipping and puffing on the tube, that’s like left-clicking or right-clicking a mouse.
(If she’s using a Mac, she has to stop for breath, I guess.) And the thing is that if you design your website according to these standards, she can use it. If you don’t, she can’t. It’s that simple.
You don’t have to know about how all these technologies work. But if you follow the international standards, if you follow the style guide, they may say, then everything falls into place. You know, we are all familiar with Braille. And I handed out a number of our Braille cards. Many of you have these in your hands.
But you may not realize that the same Braille is used digitally with devices like screen readers or dynamic Braille display. What it does is all the Braille dots pop up. So you press Enter. You hear the next. You’re listening, but you’re also feeling the lines.
And when you see someone who can’t see using a Braille display or something printed from a Braille document. Again, if you follow these accessibility guidelines, then your websites will magically… Press “Print.” They’ll print perfectly on the Braille printer. If you don’t follow the guidelines, who knows what you’re going to get when you click “Print” on the printer.
Another thing that’s really breaking through for us and making this all much more relevant is that the cost of these assistive technologies is dropping phenomenally. And an awful lot of the technologies that used to cost a lot– like let’s say I had a device that told me what color my pants are. It may be a $150 device that I just carry with me.
But now, it’s a $4 app in my phone. And so many other things based on tablets and these other technologies that are mainstream technologies like Siri can be used to help people do things. Like when you’re driving, you have a temporary mobility deficit with your hands. And you have attention deficit because of your eyes. And you have a visual deficit.
But you could use a technology that lets you glance over at a tablet and look at a map, and it can interpret what you want. You’re just taking advantage of all of these assistive technologies. Ultimately, what we’re trying to get to is an idealized world where everything is accessible to everyone on any device at any time, any bandwidth. And we will never, ever achieve this.
And the reason I’m telling you this is because I don’t expect you to be able to do it to perfection. What I want you to do is just exceed a minimum standard. And that’s why style guides are so awesome, by the way, Dave, I also think. It’s because you’re saying to people, here’s the bar. Here’s what’s good enough.
Because I don’t want you to be daunted by this. Oh no! What if I try to make my document accessible and my website accessible and then some expert comes along and says, “That’s not accessible enough”. We have a minimum standard. And of course we’d like you to exceed it.
But if you know you can exceed the minimum standard, then you’re part of the solution rather than part of the problem. And that’s where this awesome thing comes along called WCAG 2.0. WCAG is the Web Content– content, that’s us– Accessibility Guidelines. They’re published by a volunteer group based in Boston, but work all over the world.
Some of us are in Canada and some of us are in Europe and some of us are all around. And this idea of WCAG 2.0 allows us to set a standard where it basically sets a bunch of rules that if you do all the Level A rules, you can say my product is a Level A compliant document or site.
If you follow all the AA rules as well, you’ve got a Level AA product. So for instance, there’s 25 Level A rules and 13 Level double A rules. So that’s 38 rules you’d have to follow.
Now, that may sound a little daunting. But some of them apply to writers. Some of them, your programmers will take care of for you. So look at this.
These are the WCAG rules, just a sample. And they have to do with plain language. So we’ve got a standard that already includes the stuff that we’re all about. And we’ve got legislatures passing laws saying you’ve got to do this stuff.
So for instance, the sensory characteristics rule– and it’s something that’s important for writers to be aware of– says it’s OK to give instructions about color as long as you don’t rely solely on color. So that thing I showed you with the traffic signals and the physical world has an analogy in an e-document that says, yeah, it’s OK to say that you can find Hannah because she’s wearing the orange hat.
But I’m also going to say it looks like little bear ears because if you can’t perceive orange, you can still find Hannah. And all of these rules are most of the stuff we already know and love. So we don’t have to say to the client, oh, you really ought to.
You can say, “I agree. But hey, it’s the law here in Ontario. You’re going to have to spell out that abbreviation on first mention, so I think we’d better do it, don’t you?” So it’s like, argument’s over. So I’m looking for you to work with me to make this more the reality in more parts of the world.
Because some places have guidelines and some have rules. And in fact, we created this tool, which you’re welcome to download. It’s free. It’s called the Berman Accessibility Ribbon for Word. Because we realized most accessibility, if we want to build accessibility in from the get go, we have to make it easier for people.
So this is a ribbon that goes into Microsoft Word. And what we did is we made it so that all of the features in Word which make documents accessible are in one ribbon. As well, we have the word “Accessibility’ up in the left corner of the Accessibility Ribbon. So it’s reminding you about accessibility. But I didn’t say that.
So you download this. Install it in Word through your whole organization. We’ve had dozens of organizations do this. And now it makes it easier to build accessibility into documents right away. And all around the world, look at this. You just have to learn this one WCAG 2.0 thing.
Every country in the world I can find that’s passed legislation is pointing to WCAG 2.0. So you only have to learn this one tool and you’ve got clients all around the world eager to work with you to make it make sense. Now right here in Ireland– I’m sorry, in Ontario I told you about how we’ve got this legislation already going.
The legislation was passed in 2005. But deadlines for having to comply have already kicked in. So any organization in Ontario with over 50 employees already has to have a public-facing website that complies with these standards. Or they can be fined.
It’s like not having a wheelchair ramp running into your building. It’s like not having a wheelchair ramp running into your website. Norway then leapfrogged Ontario in terms of saying Level AA for private sector. And Ireland, actually, back in 2005 passed a Disability Act which implies the idea that at least the government here has to publish in a way… And the guidelines published by NDA…
You know, I was so amazed. I’ve never seen a country before that has a universal design department. That is an amazing achievement. And I’m eager to go to other places and say, you’ve got to be like Ireland. You’ve got to have yourself a national disability authority, a universal design department as part of your government.
And so the principles in this act suggest WCAG 2.0 compliance. Look, just like Dave, Mr. Marsh– Dave or David?
David.
Thank you. I hate it when people call me Dave. And I just did it to you. I’m really sorry. David. David. We’re on the same page.
We need standards so we can exceed the standards. Singing from the same hymn book. And by being able to go there, it means that we can create a better civilization. And you know, I’m passionate about this stuff obviously. And there’s the book.
I wrote a book about this. And for the last six years, it’s been going from language to language around the planet. And obviously, I’m passionate about the whole topic of e-accessibility. But I just want to share one last thing with you before I stop, which is that I , you know, I started off by saying that this activist wandered into my office 30 years ago.
And it’s that type of activism in Ontario that created the legislation that now has made it the law that plain language is the law. But you know that person, that activist, is Ruth Baldwin. And Ruth, you’re here, right? Ruth Baldwin. And so I know we thanked Ruth last night as a group.
[APPLAUSE]
But I can’t tell you how much pride it gives me to be able to thank her in person with all of you present for helping shape my career. And helping light a match under me, which has allowed me to spread a lot of good. And I’m hoping that together as advocates– obviously you’re all advocates for doing good.
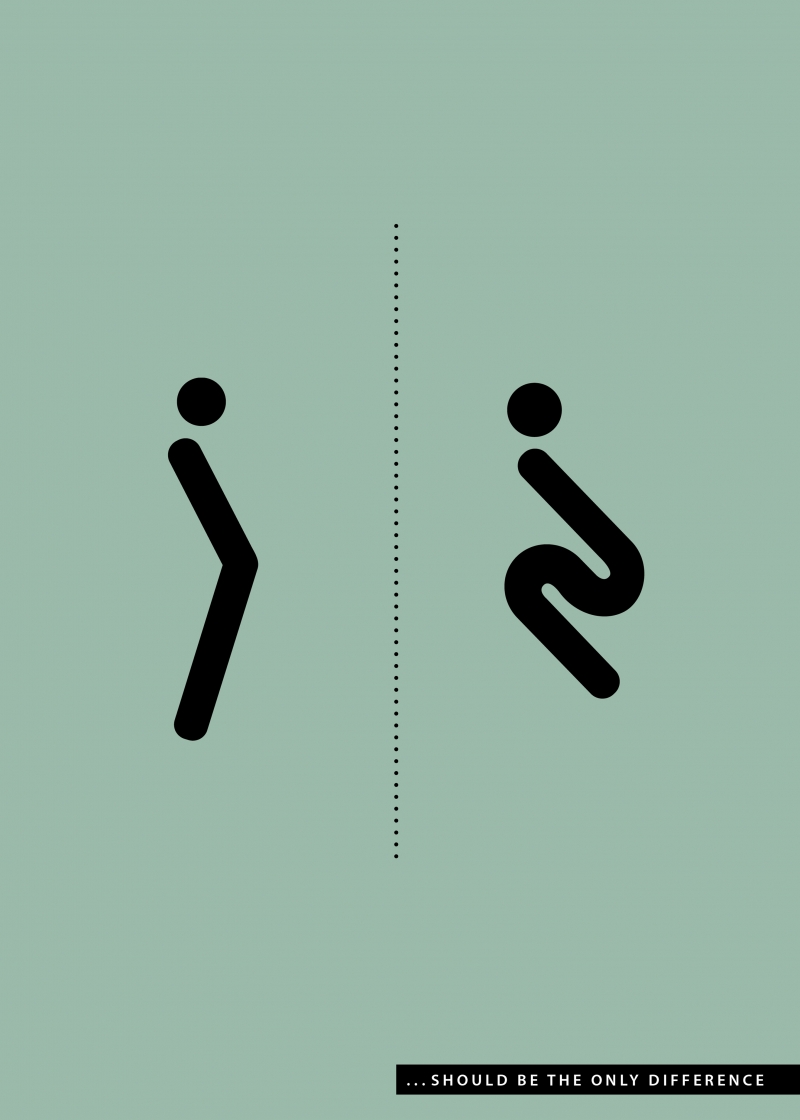
And as you go back to your countries, I want to show you that it is absolutely possible that we can have laws on this planet that say that plain language isn’t just a good idea. It should be the rule. And being able for everyone to be included isn’t just a nice idea. It’s a human rights issue.
And together, we’re making that happen. And let’s continue to make it happen. And thank you for your time.
[APPLAUSE]
AUDIENCE MEMBER 1> Just from personal experience I’ve had a couple of years ago to get certain documents into some standard compliant that credit enormous files which would’ve meant that a lot of people actually could not access them because they didn’t have the equipment to handle those sorts of files.
So I’m just wondering how you cope with the
practicalities of– obviously modern technology can cope with all the new standards. But this practicality of bringing everything up to–
DAVID> The challenge of legacy documents. It happens all the time. You know, we work with like the Canadian government. Imagine we had tens of thousands? We had an awful lot. We had piles of documents that have been published over many decades.
And one of the refreshing approaches, for instance, Ontario took, was that they said anything published before this date is going to be optional. And instead to focus on the going-forward. Because you will only have limited resources. So it makes sense.
We teach people techniques on how to build accessibility from the very get go. And although there are techniques where we can take any old document, any ancient document, and turn it into an accessible document, it can often be a lot of work. And so we recommend, let’s focus on the future and then come back to the legacy documents later on.
MODERATOR> Oh, put your hand up again, sorry, just for my colleague who’s coming down there. Oh, she has you. Thanks.
AUDIENCE MEMBER 2> I just wanted to ask about accessibility around the world. And has it been difficult in talking to people and getting governments and organizations involved. And same token, has it been getting easier, too.
DAVID> It’s absolutely getting easier. Part of that is the human rights, the United Nations getting– by the end of this decade, perhaps every country in the UN will have signed the declaration on the rights of people living with disabilities. And that means nations have to do certain things at home to get it done.
It’s like recycling. If 10 years ago I were to say to you every room in this castle is going to have a recycling bin in the corner, you probably would have said “Oh, David, that’s a sweet idea, but you’re a crazy long-haired tree-hugging hippie.
And yet now we consider it de rigueur to have recycling everywhere. I think this is the decade of inclusion. Though right now maybe it sounds fanciful that governments would pass these laws, I believe 10 years from now we’ll be gathering– five gatherings from now.
And we’ll be saying oh, yeah. That’s right. There was a time when this stuff wasn’t the law. But country after country is adopting this. Whether it’s for all the benefits or the legal risk, which is that as expectations rise, there are more and more lawsuits from people saying, hey, I have a right to access that.
And if you want me to put my bins– bins? My garbage out. My bins out on the curb on the right day of the week and info’s only available online, you have to give me a website that is accessible if you expect me to conform with the law and not pay the 150 Euro fine for not putting my garbage out on the right day. And so that’s where it’s coming from.
MODERATOR> Great. One more, quickly. Yes, thank you.
AUDIENCE MEMBER #3> Hi, David. [INAUDIBLE] from Australia. I was just wondering what the technical accomplishments are. We have a problem where people aren’t skilled enough in the back-end work to meet the requirements. We can edit the content, but we’re aware we need further technical support.
When we’re looking for people to help us on our projects, what do we need to look for from designers who are skilled in this area?
DAVID> Well, it’s a good question. Because of course it’s going to take time for everyone in the industry to know their part. So for instance, in Ontario where we’ve certified the profession of design, we now updated the curriculum in the universities and colleges so you can’t pass your graphic designer certification examination unless you understand color contrast, font choices, et cetera.
But that’s relatively new. In the design world, we’re passing standards globally to get this done. In the editorial world, we need to do that as well. In the web development world, we need to that as well. It’s going to take time.
So part of it is pulled by the business benefits of doing this. But we’ve found in Ontario it was the legislative minimums that really pushed it out that now the training’s available. In Australia, you have a fantastic infrastructure of education in e-accessibility, some of the best in the world.
AUDIENCE MEMBER #3> Yeah. It hasn’t quite reached that spread yet. And a lot of government agencies are coming to us saying, how do we achieve this? So there is definitely a lag there. So thanks anyway.
MODERATOR> I think one more. Towards the back there.
AUDIENCE MEMBER #4> Thanks, David. I was just wondering, would you like to give us just one or two examples, maybe of your favorite, or what you would regard as a gold standard accessible website that maybe we could all just go and take a quick look at. Just maybe one or two of your personal favorites. You mentioned the farming environmentally website at the very beginning. Thanks.
I’ll give you one that we constantly refer to. And it may seem, again, we’re flying my own flag. But the Canadian federal government website is probably the best site you’ll find because it’s deep. It’s got hundreds of thousands of pages. It’s got all the complexity of a federal government.
And right from the portal on down, you’ll find sites where we’ve demonstrated that designing accessibly doesn’t mean trade-offs. Designers are terrified that if they follow all these rules that their sites are going to suck. Writers are terrified if they follow all these rules that they’re going to lose all the nuance and the drama.
Well, you guys know that’s not true when it comes to plain language. But designers are concerned about that. And what the Canadian government website– canada.gc.ca– demonstrates is you can have a site that’s rich, intriguing, integrated, consistent, and completely accessible at AA without any trade-offs. So I’ll give you the one example.
And I’m around. If you have more questions, I’ll stick around the break and all that. I’m not going anywhere.
MODERATOR> Perfect. Thank you, David. That’s really great.
3Play Media 01/13/16, 8:21pm
Return to top
Reviewed April 14, 2016
























































.jpg)